HubSpot Chatflows: Using a chatbot to validate and update CRM information
HubSpot chatbots aren't just good for answering questions or directing contacts to the right place on your website. They can also be used to get contacts to update their CRM records from within the chat window.
Having the ability for contacts to update their information from the chat window means you aren't using valuable page space with a form. We use this chatbot on our personalised landing page but really it could be on any page - just consider intent and the type of data you want to validate or update.
Building the bot
Bot building takes place in 'Conversations' > 'Chatflows'.
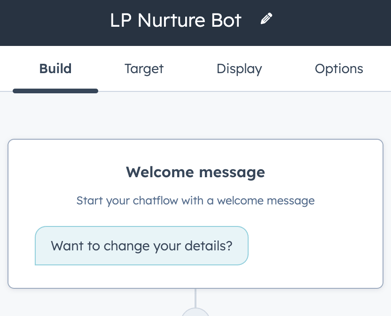
1) Decide on your welcome message. No fluff - make it straight to the point. It should be clear what the 'ask' is.

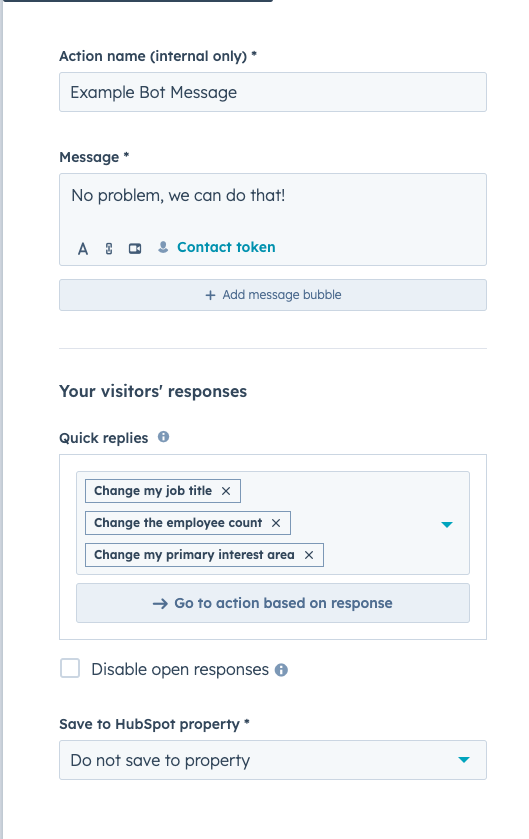
2) Once you've done that, you need to add in an 'Ask question' step. In this example, we want to find out what information they want to change. You've got a couple of things to consider here:
- Are there a few specific bits of information you are going to ask them about?
- How will you show them what information is held on them currently?
For us, we used personalisation tokens on our landing page so they could view the information and see if it needed updating. You could do the same, or display the information held within the chatbot conversation itself using contact tokens.

You can see in the image above that you can select 'quick replies' to make it really easy for the visitor to update their details (as well as adding an option for open responses).
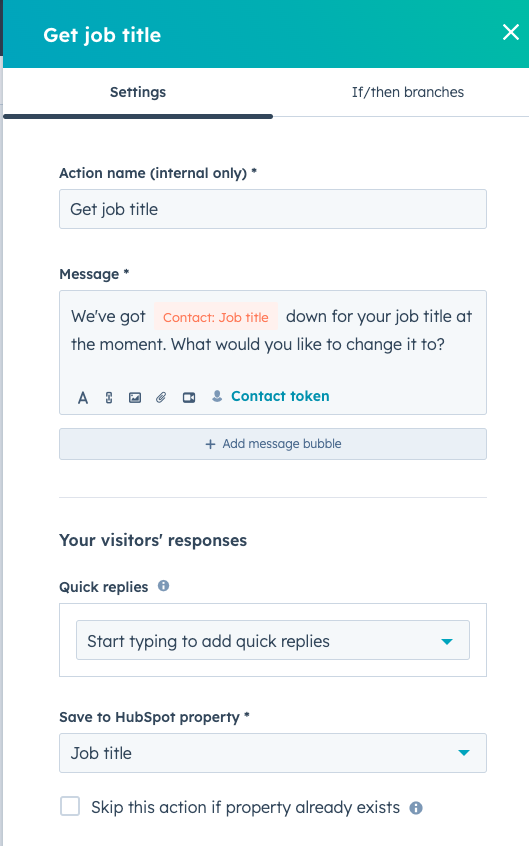
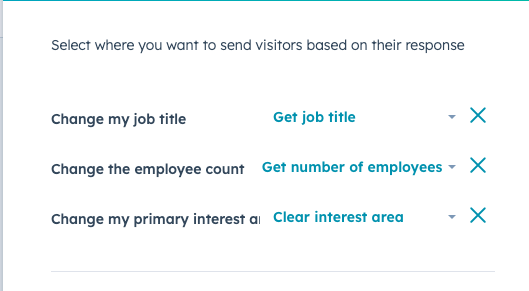
3) For each response, you need to create an action (you'll add the logic into the next step).
Ensure you clearly name each step, which will avoid confusion when you add in the logic.
At this point, as seen in the image below, you can use contact tokens to recall the information you have on the contact. You might want to add quick replies if the data you are looking to update is structured, or leave it open if it's a free text field (like job titles). The essential thing to remember - map the answer to the right property field on the CRM record!

4) You then need to revisit the first question step you added, and 'pick the path' by selecting 'Go to action based on response', which acts as an 'if/then branch directing the contact to the right question.

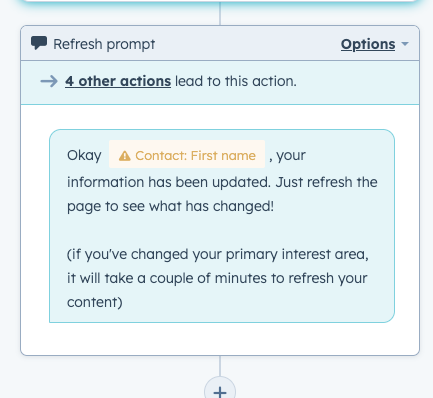
5) Finally, we added a simple message which asks the user to refresh their page so they can see their updated information.

And that's it! There is a huge amount you can do with chatflows, this is really just scratching the surface!

Author: Hollie Higa
Head of Marketing