HubSpot CMS: How we use our HubDB module to power our events page
Here's a Hack which shows you how HubSpot can handle event listings on your website. Find out how our events page automatically updates upcoming episodes and publishes past events to watch on-demand.
As part of the launch of our video content series, 'Behind the Hub', we needed a page where people could view upcoming episodes and watch past episodes on-demand. After deciding exactly what we wanted, our CMS wizard Justyna created our latest module - you can find out how she did it here.
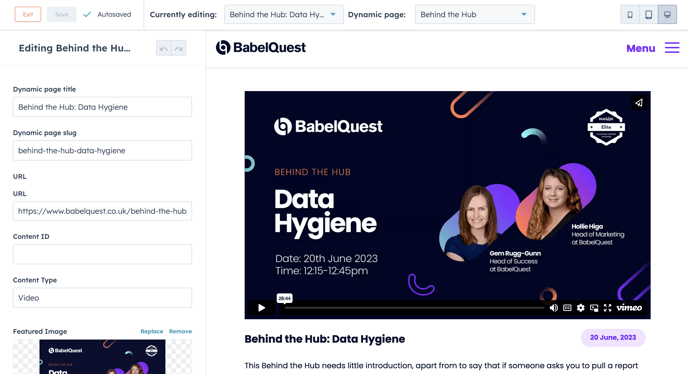
As the Marketer, it's my job to populate the page. In the video below, I run-through how we populate the page through HubDB (which means all formatting is consistent AND the events display in all of our 'related content' modules - like this one, and the ones on our website), and how that displays on the page.
A couple of things I didn't mention in the video:
- For these dynamic pages, every time you add a row (in this case, for each episode), an individual dynamic page will be created. You can find out how this works in this Hack.
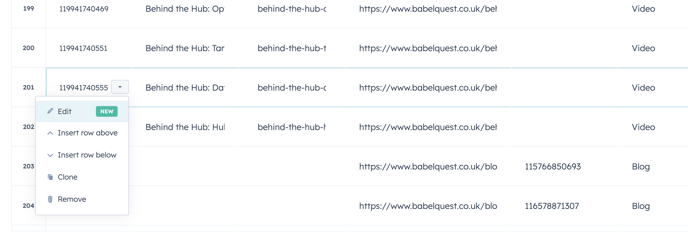
- Something I didn't mention in the video - editing in the traditional table view can be fiddly. Luckily, in the last couple of months HubSpot added a pop-out editing feature for each row, which gives you a page preview too! See how to find this editor below:


This is great for businesses who host a lot of events and might be looking to build their website on HubSpot but aren't sure how it can handle these types of listings.
If you have any questions or want to know how we could help you create your own, then get in contact today!

Author: Mia-Jean Lee
Digital Marketing Executive