Unmind, a mental health platform for workplaces, outgrew the templates it was using for its landing pages. Follow the process of how we helped the team to implement a solution, from design and development to launch and results of creating custom modules for the HubSpot CMS.
Unmind has been using HubSpot since 2016. The company hosted its blog and landing pages (for handbooks, events and special offers) on the platform while its main website lived in an external CMS.
Originally, the landing pages were built based on the branding and look of the main website and included standard modules and templates that are most commonly used for this type of page.
After internal discussions, the Unmind team landed on the fact that they wanted to do more visually with these pages and needed specific sections and modules that weren't available.
They decided that they needed to design and build custom modules that would be entirely based on their needs. BabelQuest and one of our partners, Syndicut, stepped in for the development part of the journey. This article will take you through the process of the design, development and launch of these bespoke modules.
Quick links to sections are as followed:
- Understanding modules
- Defining modules and designing the visuals
- Desktop vs. mobile and deciding behaviour
- Mapping the Editing experience
- Development and testing
- Summary and the results
Understanding modules
 An illustration of the three levels of a module. The design and behaviour, the editing capabilities and the underlying code.
An illustration of the three levels of a module. The design and behaviour, the editing capabilities and the underlying code.
If you’re unfamiliar, this section will serve as a quick recap of what "modules" mean in HubSpot, how they work and give you an overview of what is involved in the process to develop them.
When you’re building a page in HubSpot you use building blocks known as modules. These are sections for adding specific types of content and allow you to make edits to the page design as you go. They are styled to look and behave a certain way to match your website and branding and are controlled by a so-called theme.
Having pages for signing up to events, downloading offers or reading about chosen topics is an important piece of the Inbound strategy puzzle. The default modules that are included on these pages serve their purpose well. You can add things such as text, forms, images, and call-to-action buttons.
However, sometimes companies find themselves in the shoes of Unmind, where the default modules are too generic or they don’t fit a specific purpose.
This is when custom modules come in handy. You can create modules — essentially, small sections of content — that can be added to existing pages. Perhaps having a logo scroller, or an area for customer quotes, for example.
When creating these custom modules you always need to tackle the following questions:
- What will they look like for the site visitor? — the design or visuals.
- How will they behave? — on desktop vs. mobile, animations, what happens when you interact with elements like clicking a button etc.
- What can you edit? — the person who adds the modules on a page may need to make changes, switching out the image or the text. What can they actually edit, and what is locked?
Defining modules and designing the visuals
Going back to Unmind, the first step of the process was talking to the teams in the business who were creating pages to find out what they were missing from the available modules.
From there, the team created an inventory of modules it wanted, and the purposes they would serve. Similar modules were merged, others deprioritised, and in the end the team had a list of about 20 modules it wanted to be able to build its pages with.
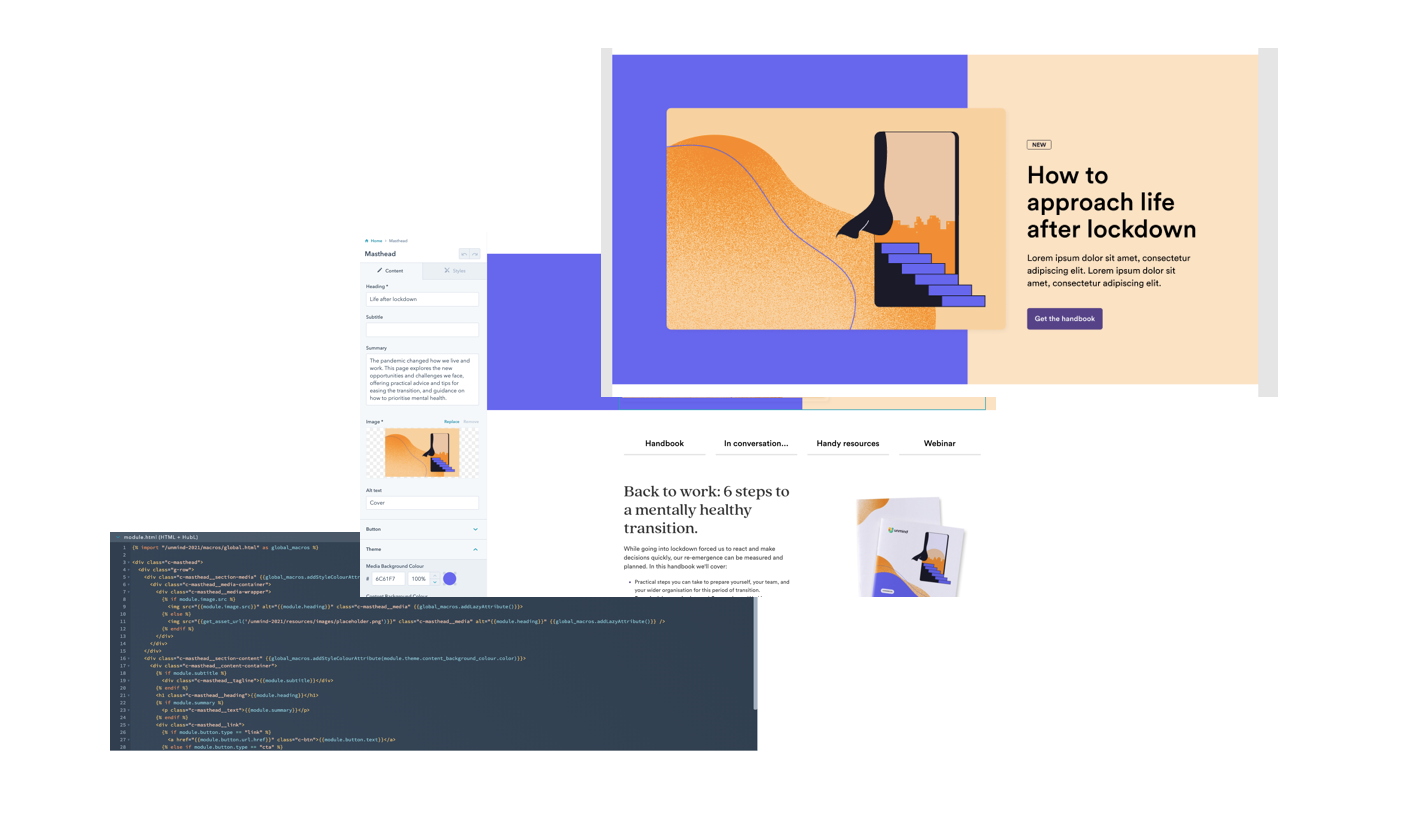
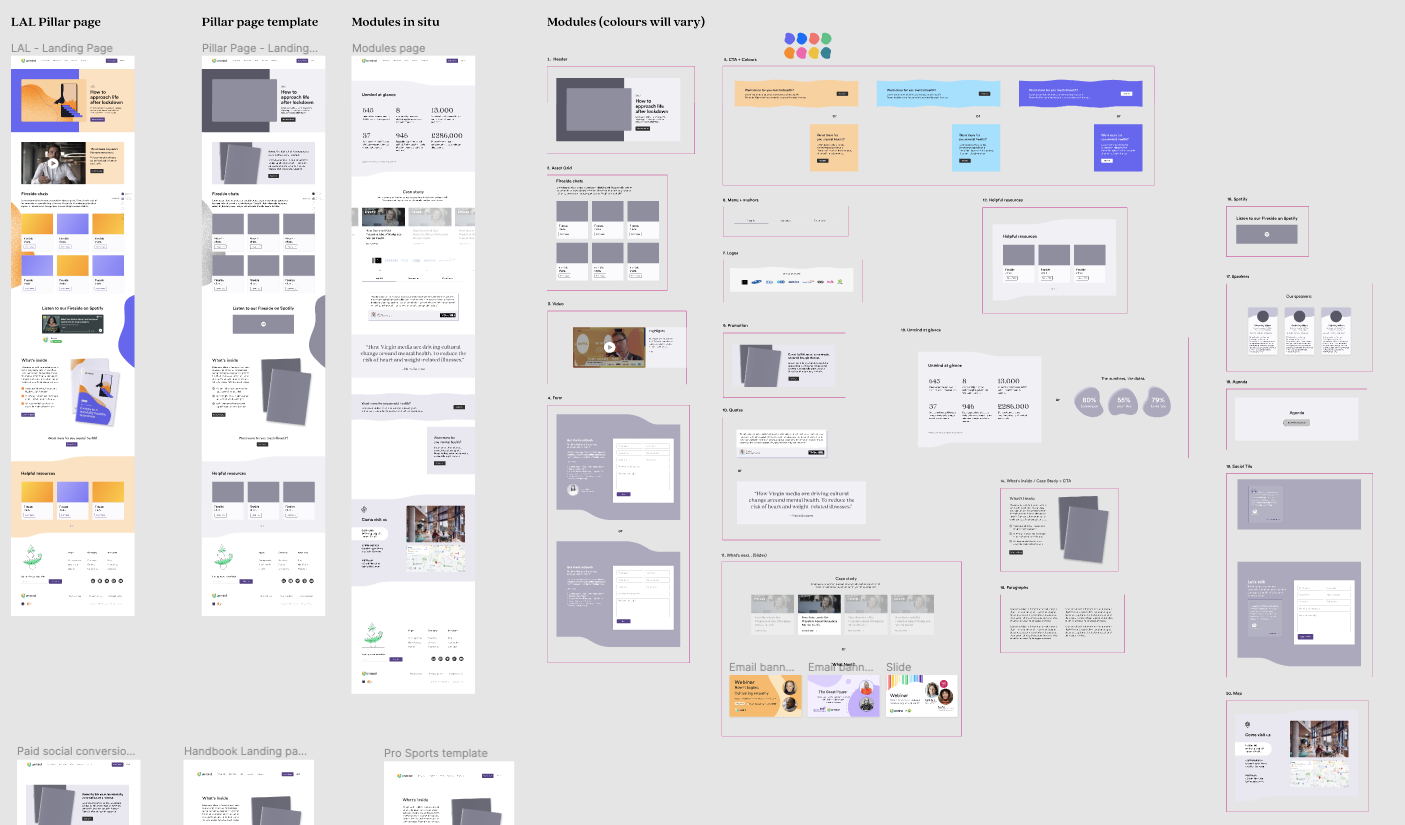
Next, Steve Dineur, senior brand manager at Unmind, went to work designing these page elements as individual components. He also created page mockups of situations where they would be used to make sure they worked in that context.
 Page mockups and modules designed for desktop in the initial part of the project.
Page mockups and modules designed for desktop in the initial part of the project.
Desktop vs. mobile and deciding behaviour
Unmind started with the desktop version of each module before considering the mobile experience — now essential when designing and developing for the web.
With the designer working closely with the development team, it didn’t take long to create mobile versions that would work in a HubSpot environment.
“It was great that we started with the desktop designs so we would have full control over the vision and brand. Having suggestions for the mobile design was helpful to make sure we didn’t design something that couldn’t be built.” Steve Dineur, Senior Brand Manager, Unmind
At the end of the design phase, Unmind had:
- a list of modules
- visuals for each module for desktop and mobile
- definitions of how these would behave when site visitors interacted with them
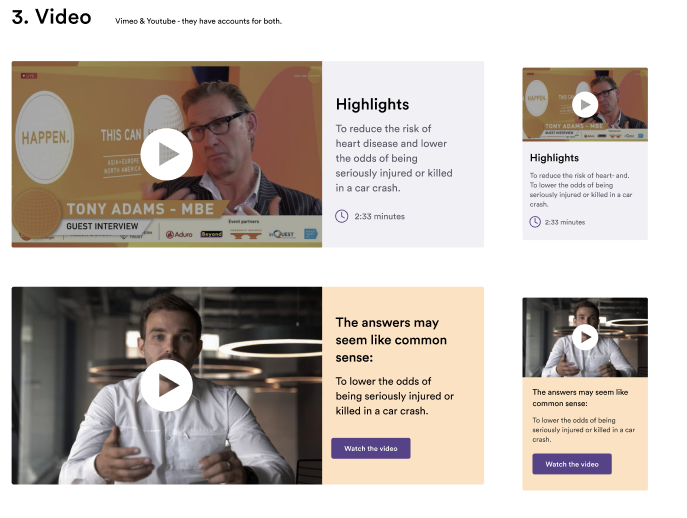
 The same module seen on desktop and mobile. For the best end result, both sets of designs need to be taken into consideration and behaviours for each clarified.
The same module seen on desktop and mobile. For the best end result, both sets of designs need to be taken into consideration and behaviours for each clarified.
Mapping the Editing experience
Designing and defining what happens visually is not entirely disconnected from deciding the editing experience. These two often happen simultaneously and circle back, as the editing experience may affect design choices.
A developer can create and code a module looking and functioning precisely as designed. But that would also mean that they’d need to go in and make updates to the actual code itself if anything needs to be changed.
So, in HubSpot and other CMS (content management systems), a middle layer of editing is put in place. This allows non-developers, like marketers or page editors, to go into a visual editor and change aspects of the module without messing around with the code.
That means that a part of creating a custom module is figuring out exactly what the editor needs to be able to change. For example, the width of a form or image may be set, while the background colour is not.
Some questions when defining editing:
- What is fixed and what needs to be editable on each module? Such as switching out background colour, adding items or more than one image.
- Do you need to be able to add or edit different elements for the desktop or mobile version? For example, one of Unmind’s modules allows you to add a specific image for desktop viewing, and another version for mobile.
- What is mandatory to include when you edit the module? Do you always need to have a call-to-action button? A headline? An image?
The visuals and behaviours of modules together with the editing requirements need to be defined before moving on to coding the custom modules.
A common hurdle is the balance between giving editors the freedom to create what they need that will suit their purposes and not negatively affecting the overall design and website performance.
Curious about the editing experience? Have a look at this related read: HubSpot CMS for Marketers: A Quick Guide
Development and testing
The final part of the process is developing the modules and testing them.
I’ll keep talk of coding to a minimum (if you’re interested in learning more about the code side of all of this, have a look at HubSpot’s Developer Documentation) and summarise it simply by saying that some very talented people built the modules and put them into HubSpot.
Then the modules are put to the test by adding actual content to make sure they behave as expected. We check different browsers and settings as well as how easily the copy within the modules is edited.
In this case, we noticed some content titles were appearing as three times the expected length. Before launching and using the modules, it’s important to catch snags like this and either adjust the module's editing parameters (so titles can’t be as long) or it’s visuals (so it looks acceptable with a longer title).
Alice Namtvedt, acting project manager from Unmind for this project, outlines her experience and tips for this part:
“Before the modules were completely ready, we needed time to get content in place before they could run final tests. The length of the actual text was different from what we’d used in designs, and in some places the completed module didn’t look or behave exactly the way we wanted it to. After adding content and running tests we were able to tweak the modules so they matched what we needed, but led to some delays. Make sure to take it into consideration when you look at timelines.” - Alice Namtvedt, Growth Marketing Manager
Another recommendation? Have a think early on during designing the visuals of “realistic”, “bad” and “no” case scenarios. Designs are usually done with an ideal in mind, but knowing early on what the typical use would look like helps keep some of these issues at bay.
The “bad” case scenario is a stretch beyond what’s normal but acceptable, while “no” simply means you can't make this type of edit. Like the super long titles.
Curious about how HubSpot CMS measures up compared to other CMS’? See this related read: HubSpot CMS vs WordPress CMS: Your Handy Comparison Guide
Summary and the results
In short, the process of creating custom modules is:
- Identifying what needs to be created
- Designing the visuals for these — for different type of devices
- Deciding on behaviours and functions of these modules
- Defining editing needs for each module and what can/shouldn’t be changed – including limitations on the areas that can be edited
- Developing, testing and tweaking the modules
- Launch — adding to pages and going live with content
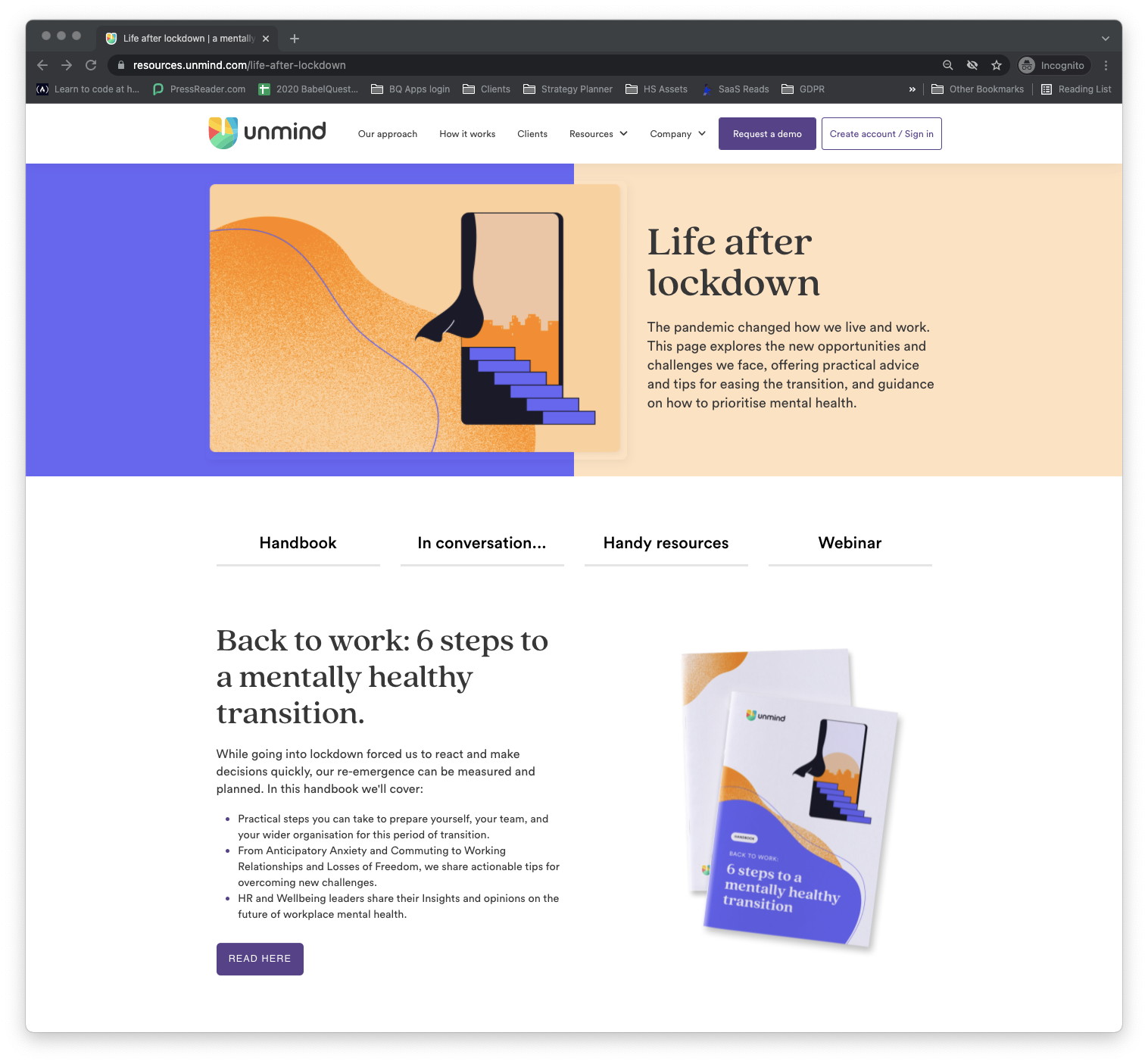
And what of the results of Unmind’s modules? They're now in frequent use for different types of landing pages: webinar promos, resource downloads, and dense content information pages.
 A landing page from Unmind’s website using some of the new custom built modules – Life after lockdown
A landing page from Unmind’s website using some of the new custom built modules – Life after lockdown
HubSpot CMS development and Custom Modules with BabelQuest and Syndicut
When you first create a theme and templates for the modules to live, you don’t need to create everything at once. One of the perks with HubSpot is that it’s flexible enough to allow you to add to it as you grow.
The process outlined here may look complex at a first glance – but it’s really meant to show the work that goes on behind CMS development. Not all of our clients are as involved in making these decisions as Unmind’s team has been. We can be there from start to finish, through the design process and can apply best practice principles so you don’t have to get caught up in the details.
We’ve helped clients by creating multilingual websites integrated with other back-end ERP systems, stand-alone modules to existing websites, and new websites for brand refresh.
Get in touch with us if you want to have a discussion about modules or HubSpot CMS.
Contact us!
Want to find out more information on how HubSpot could benefit your business?


Jasmine is an Inbound Marketing Strategist and UX Designer. Her specialities are making sense of complex processes and getting things done. Questions or comments? Send her an email or connect on LinkedIn; she’s always happy to have a chat.


.png?width=50)

.png?width=50)
.png?width=50)


































