HubSpot is making waves by providing marketers with outstanding tools. It comes as no surprise that you can now use HubSpot CMS software for managing your website.
In this article, I’ll be going through CMS Hub and looking at some of the features and functionalities that sold me on HubSpot as the solution for all marketing needs.
Contents
- The editing experience and scalability
- A/B testing of pages
- Version control
- Changing on-page HTML or CSS
- Advanced features: content staging
- Perks of a direct CRM integration: smart content
The editing experience and scalability
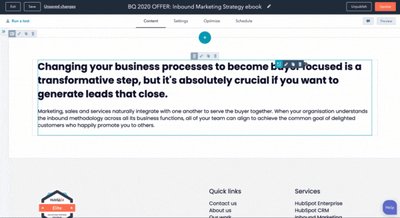
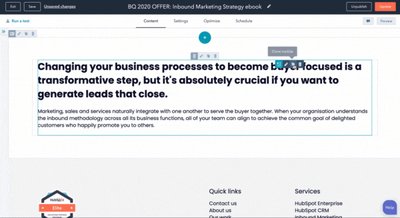
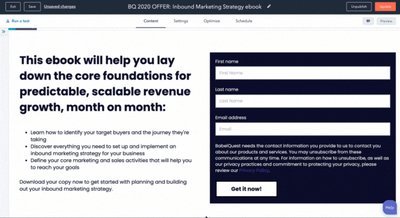
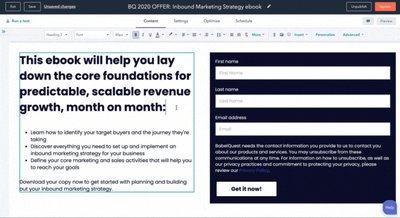
 Rearranging sections and modules is as simple as dragging and dropping them into place.
Rearranging sections and modules is as simple as dragging and dropping them into place.
 Making on-page changes is quick and easy and allows for great flexibility in the design when building out your website page.
Making on-page changes is quick and easy and allows for great flexibility in the design when building out your website page.
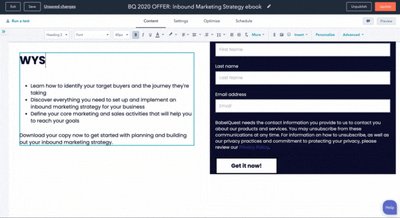
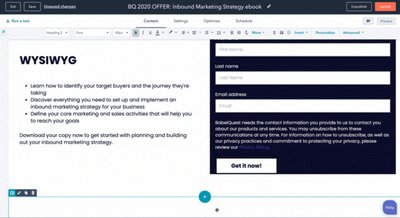
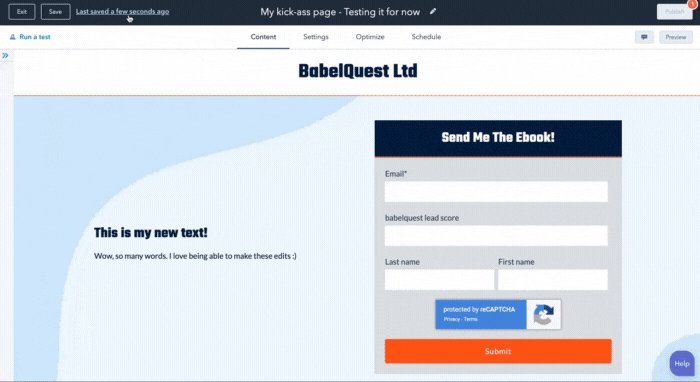
 Editing elements or text on the page is simple and takes little effort.
Editing elements or text on the page is simple and takes little effort.
I cannot overstate how much I enjoy the editing experience in HubSpot. Instead of sitting with a ‘back-end’ and ‘front-end’ look, one consisting of building blocks and a thousand buttons for making changes and the other a preview of what’s actually happening, you have both in the same interface.
The logic is built around the concept of using modules or WYSIWYG (‘what you see is what you get’) areas. You can:
- drag and drop new modules into place to add to the page layout
- move entire sections
- duplicate modules and their content
What’s so great about modules is that you can constantly add to your website as your needs evolve.
In my experience, with other CMS like Wordpress and Sitecore, you first need to spend a considerable amount of time upfront to develop a website theme and look. Developers code layouts and pages and, if you’re lucky, areas much like modules that you have some flexibility with. But the layout is ‘locked’ and completed once this is over and can cost a hefty sum to revisit if you need to add another styled section.
Website design and development for HubSpot CMS is much more flexible. This is partially because you can easily adapt existing designs, recombine modules with each other for new looks but also because it’s possible to develop stand-alone modules you can add to the design at any point after launch.
For inspiration of the design possibilities with the HubSpot CMS, have a look at this Inspiration page showcasing websites and functionality built with the CMS Hub.
Version control
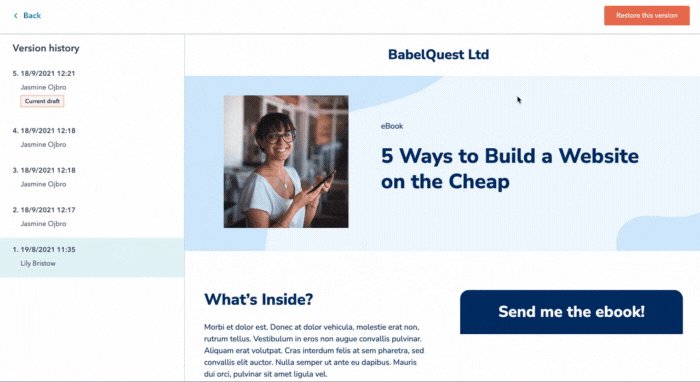
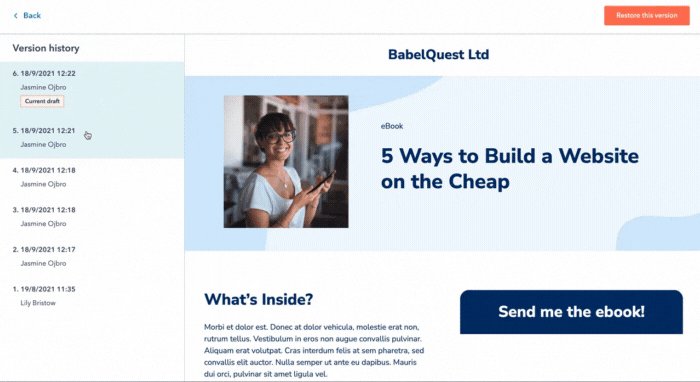
 Version control in HubSpot for rolling back to a previous version of a website or landing page. The logic allows you to browse between versions and when you restore a version you "roll back" and don't lose the edits/versions you’ve made in between.
Version control in HubSpot for rolling back to a previous version of a website or landing page. The logic allows you to browse between versions and when you restore a version you "roll back" and don't lose the edits/versions you’ve made in between.
All humans make mistakes. Marketers too. I have, on occasion, edited something on a page and accidentally deleted a paragraph or section, only noticing after the page has been updated. To my horror, I’ve also experienced situations where you are unable to revert your changes. Previous versions of the page? Gone. (I’m looking at you, Wordpress with a custom theme…)
Being able to hit that ‘undo’ button on an already published page is essential.
However, version control is so much more than just having the undo function where you can roll back a couple of changes. Besides the standard ‘undo’, restoring previous versions of a given page in HubSpot is a breeze and, most importantly, doesn’t overwrite any versions that came in between.
A/B testing of pages
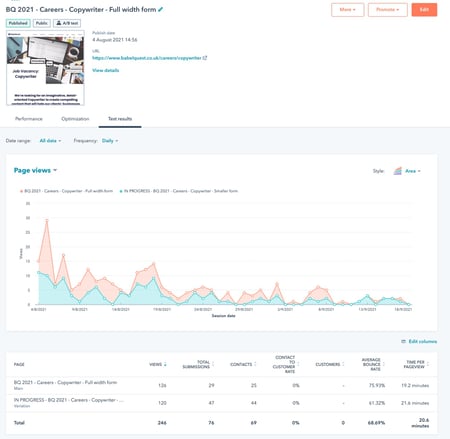
 Viewing information about a page running an A/B test in the HubSpot CMS. Detailed statistics about each version’s performance and with the click of a button you can ‘Choose as winner’ to make that version what is always shown.
Viewing information about a page running an A/B test in the HubSpot CMS. Detailed statistics about each version’s performance and with the click of a button you can ‘Choose as winner’ to make that version what is always shown.
An important piece in the marketer’s toolkit is running A/B tests to optimise page performance. This could be anything from switching out a few choice words, running an alternative version of a form or trying out a completely different page layout.
A/B testing of website and landing pages is native to HubSpot, meaning you don’t have to do any custom development or install any third-party tools to get the job done.
Simply create another version of your page, do the local edits and hit ‘Publish’. Both versions will run simultaneously and each version is shown roughly 50/50 with stats gathered in an overview.
At the end of your testing period (or what other parameters you’ve decided on) you can just hit a button to have the losing version taken offline and the winning version served for all visitors.
Generate more leads, increase ROI from HubSpot and improve SEO rankings with robust inbound marketing strategies backed by HubSpot’s inbound marketing software. Have a look at our Inbound Marketing Services.
Changing on-page HTML or CSS


For text areas you can open the console to see and edit the underlying HTML. For each page you can also add additional code snippets into the header/footer like CSS for on-page styling or nofollow-links on thank you pages to keep them from getting indexed on search engines.
The more time you spend being a website editor, the higher the likelihood that you pick up a thing or two about HTML and CSS. That also tends to mean that you want to be able to make on-page changes to insert and manipulate a div or add custom styling.
Thankfully, you can access the source code for text areas to input HTML if you prefer it over the WYSIWYG experience.
You can also add local CSS styling in an area you access under settings. This is also where you can add pieces of javascript or other code snippets, like tracking/goal tags specific for that page.
Advanced features: content staging
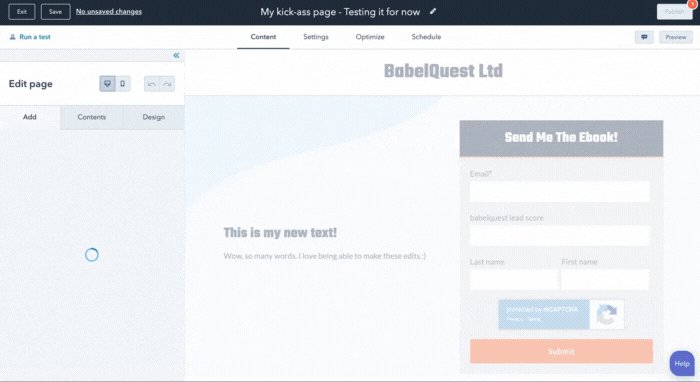
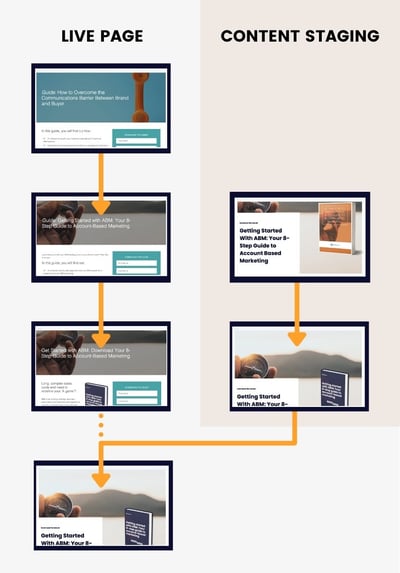
 An illustration of maintaining and updating a live page on your website while building out a new version in the content staging tool. Once ready, the staged page is published to replace the live page. You keep previous versions of said live page, don’t need to switch out a single URL and keep analytics reports tied to the same page.
An illustration of maintaining and updating a live page on your website while building out a new version in the content staging tool. Once ready, the staged page is published to replace the live page. You keep previous versions of said live page, don’t need to switch out a single URL and keep analytics reports tied to the same page.
Let me set the scene. You’re in the process of doing an overhaul of your brand. We’re talking about new colours, a new logo and a completely new look.
Or, even more simply, you need to update your pricing page with new packages that are waiting for C-suite signoff before going live.
No matter the scenario, you may find yourself needing to prepare website pages for a coming launch while you still have to update and maintain the current version that’s online.
It can be tricky to handle. It usually involves building a parallel version of the website (with the help of a team of developers) or making new versions of the same pages and having to switch them out (and remembering to map URLs correctly and… you get the picture).
Not with HubSpot’s content staging tool. Here you can continue maintaining and updating the live page – while building your new version in a separate part of the interface. Once ready, click a few buttons and… voilá. The new version has now stepped in to replace the old one. Previous versions of the page are intact for you to roll back if needed.
Curious about other powerful features you can unlock with the CMS Hub? Have a look at this related read: Access Control: Create a Private Blog and Other Exclusive Content with HubSpot Enterprise's CMS Memberships
Perks of a direct CRM integration: smart content
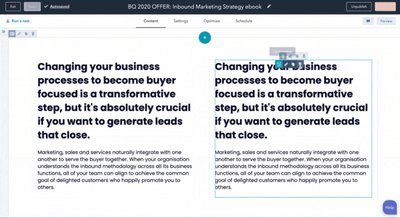
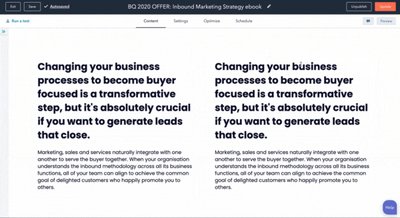
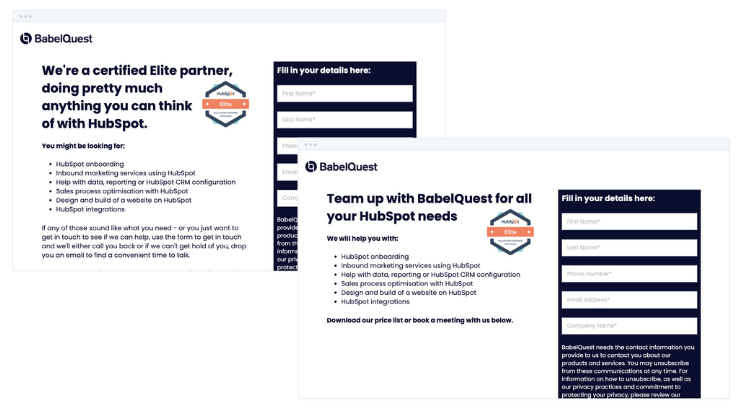
 The same page, showing version A or B of the same module depending on the lifecycle stage of that contact.
The same page, showing version A or B of the same module depending on the lifecycle stage of that contact.
You can add several rules of the same type – meaning you can serve several different versions.
‘Smart content’ in HubSpot is a native feature (meaning: always included, no need for extra development or integrations) that makes contextual marketing a breeze.
For each module on your website pages you can apply rules for who sees what in that module. In plain English, you can switch out the content to show a completely different message – like a modified offer if they are customers rather than first-time visitors.
To recreate something I recently did for a client, say you are running an offer that’s only available to visitors from the UK or USA. Hop into the page editor, click smart content and add a rule stating that page views from those countries get served version A of the module, while other countries see version B.
With a direct line between the website and landing pages to the data in the CRM, you can create segmentation for known contacts and serve targeted offers for Leads vs MQLs, referral source or country.
Is HubSpot's CMS software right for you?
My first encounter with HubSpot was back in 2017 for managing landing pages. And much has changed since then. Recent years have seen the launch of the CMS Hub as a fully-fledged CMS solution capable of supporting whole website structures, the emergence of scalable themes and templates, and tiered pricing to accommodate the needs of everyone from small micro-sites to big enterprises.
Having the CMS as an extension of the HubSpot CRM simplifies the whole marketing and sales experience, from connecting with site visitors and collecting data on leads to figuring out how to best serve your customers.
As HubSpot grows, so does the CMS. The website tool is more sophisticated now than before, and I’m excited to see what the future holds in store.
If you’re curious about learning more about CMS Hub and using it together with the rest of the HubSpot suite, reach out and book a chat and we’ll happily discuss with you.
Heading
Separated they live in Bookmarksgrove right at the coast of the famous Semantics, large language ocean and many more stuff and more more more


Jasmine is an Inbound Marketing Strategist and UX Designer. Her specialities are making sense of complex processes and getting things done. Questions or comments? Send her an email or connect on LinkedIn; she’s always happy to have a chat.


.png?width=50)

.png?width=50)
.png?width=50)


































